WordPressテーマ【JIN:R】を実際に使った本音レビューと導入3ステップ


当ブログはWordpressテーマ「JIN:R」(ジンアール)を使っていますよ♪

購入する前に、
- 実際に使ってる人の本音を知りたい!
- 「JIN:R」のメリット・デメリットは?
- テーマ導入のやり方を知りたい!
という方に向けて、この記事では、
実際に「JIN:R」を使っている私がお悩みを解決します!

まだ、ブログは立ち上げてないよ〜
という、初心者の方にも
超わかりやすく解説してます🌷
はじめに
「JIN:R」は、ブログ&アフィリエイト業界の著名人である
「ひつじ」さんのチームが開発・運用を行っているため
ブログで稼いでる人が多いイメージですが、
本当のところ、SEO効果やアフィリエイトなど収益性はどうなんだろう?と
迷っている方もいらっしゃいますよね。
WordPress有料テーマ「JIN:R」を
実際に使ってみたリアルな本音レビューしていきます!
さらに!!
いまなら国内最速No.1のレンタルサーバー「ConoHa WING」と
WordPressテーマ「JIN:R」の同時購入がお得!

これからブログを立ち上げる方にお得な情報があるので、
当サイト限定の超!お買い得な購入方法までお伝えしますので、
ぜひ最後までご覧ください🌸
『本音レビュー』JIN:R
結論からお伝えすると・・・
「JIN:R」を購入して本当によかったです!
その理由をまとめました。
- 初心者でもおしゃれなブログデザインができる!
- 豊富な装飾があるからブログを書くのが楽しい!
- ブログで稼ぐを全力サポートしてくれる機能が満載!
▲ このボックスのデザインもワンクリックで作れて、色も自由に変えられます!

かわいい〜♡
「JIN:R」を導入してから、使いやすいし、かわいいし
ブログを続けるモチベーションが格段に上がりました‼️
ブログ運営が初めての私でも
すぐに使いこなすことができたのも
「JIN:R」のおかげ!
また、読者が読みやすくなる利点もあり
好印象を持ってもらいやすくなります。

さらに詳しく解説していきますね🌸
「JIN:Rとは?
「JIN:R」はデザイン・機能・実用性を兼ね備えた
国内トップクラスのWordPressテーマです。

| テーマ名 | JIN:R |
| 料金 | 一括19,800円(税込) JINから移行:一括14,800円(税込) |
| 販売形態 | 買い切り(維持費はかかりません) |
| ダウンロード場所 | 公式サイト・ConoHa WING |
| 支払い方法 | クレジットカード・Apple Pay |
| 使用制限 | 購入者が所有するサイトでの使用OK |
| 使用方法 | JIN:R MANUAL |
| 無料付帯サービス | BLOG CAMP |
| サポート | JIN:R FORUM |
| 提供元 | 株式会社CROOVER |

19,800円しますが、内容を見たら
この値段でいいの!?と思うくらいでした!
そして、1回、19,800円を払ったら
ずっと使い続けられます🌸
他のテーマがよかったかも、、と不安になることもないので
最初から「JIN:R」を選んでおけば安心です✨
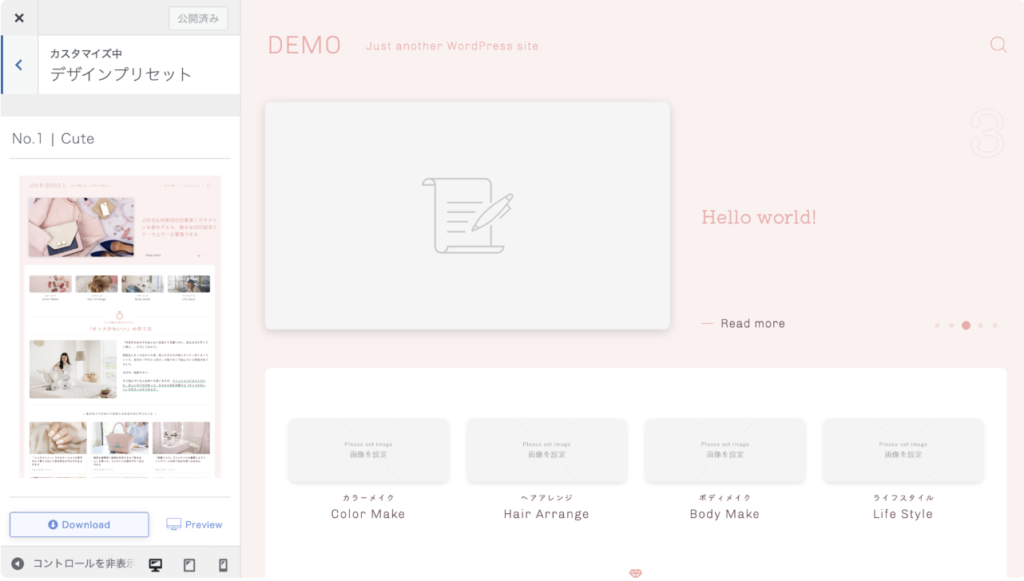
初心者でも簡単にサイトデザインができる
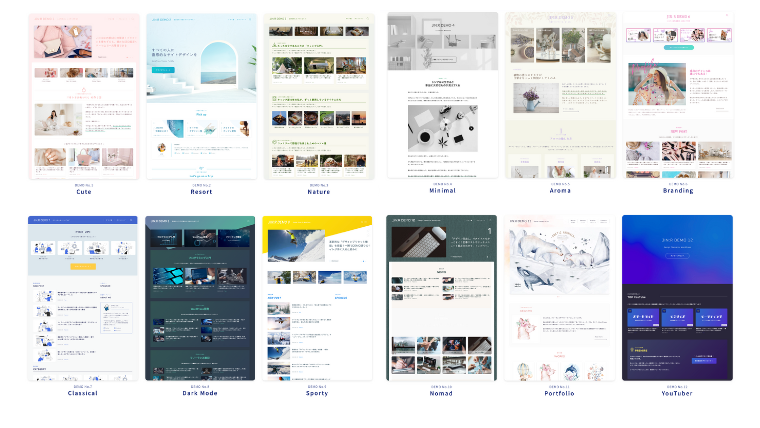
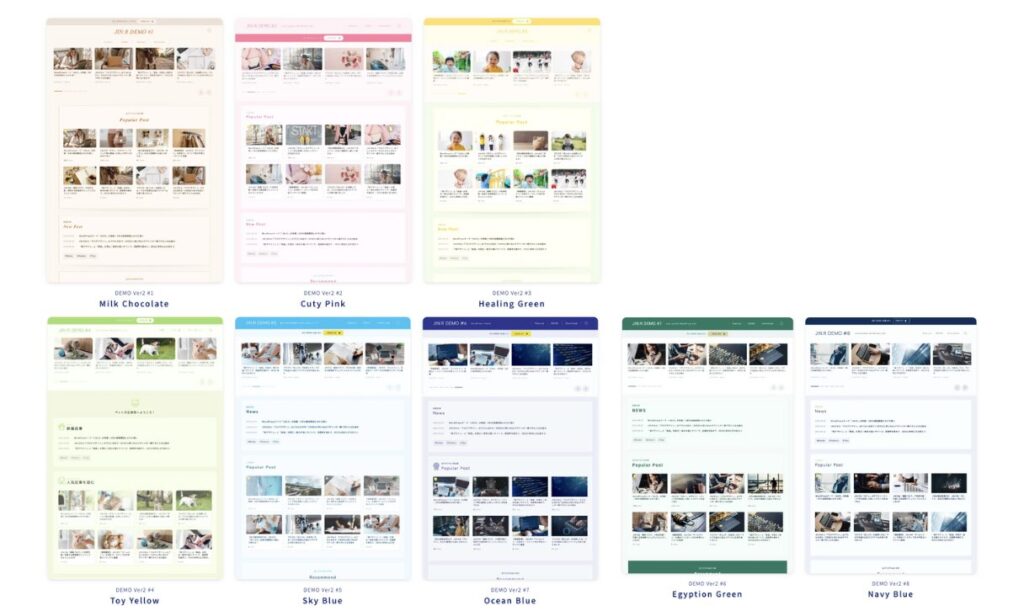
JIN:Rには下記全ての
「デザインプリセット」が用意されていて、
自分の好みやターゲットに合わせたサイトデザインが
ワンクリックで完成します!

ぼ、ボタンひとつで!?
しかも、全部プロ並みのデザイン!!

これ、初心者にはめちゃめちゃ
ありがたい機能なんです😭👍💕

画像引用:デモ一覧|JIN:R

ちなみに、
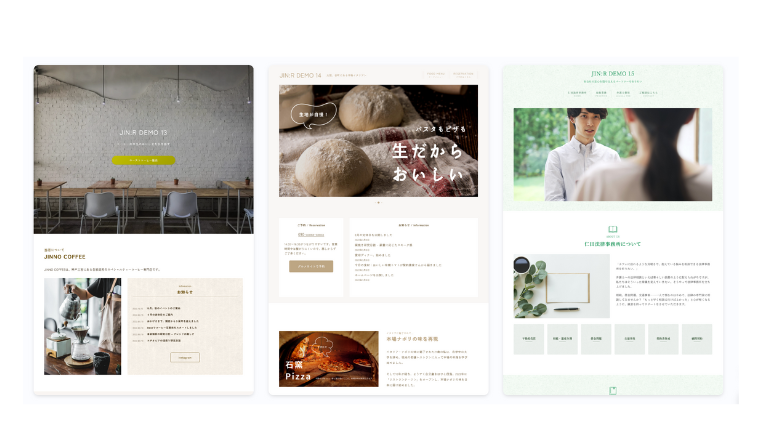
本格的な企業サイトやホームページも
ワンクリックで、できちゃいます!▼

画像引用:デモ一覧|JIN:R


デザインが好みすぎる〜♪
豊富な装飾があるからブログを書くのが楽しい!
すごいのはデザインだけじゃない!
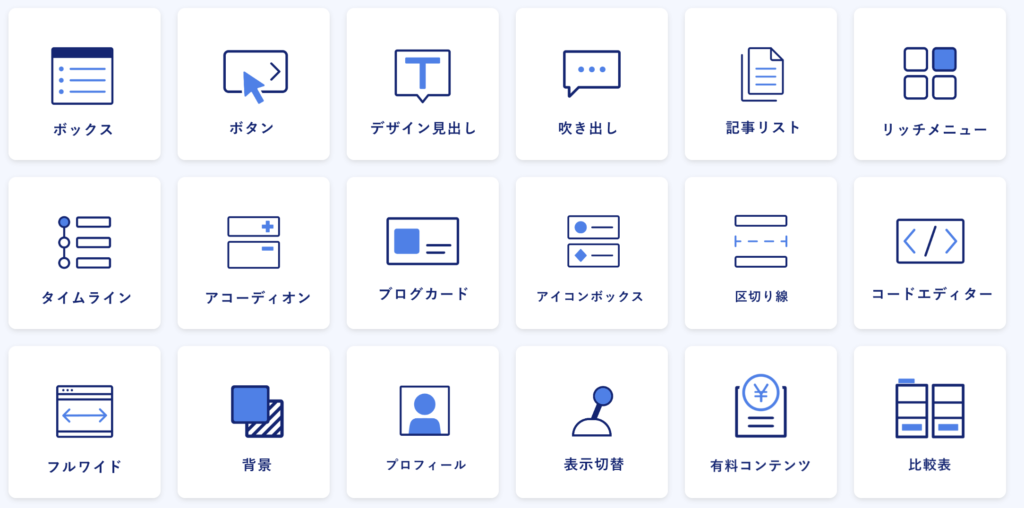
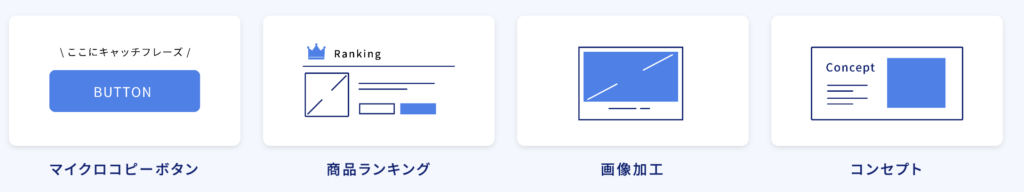
これらの装飾ボックスが18種類もあるんです!

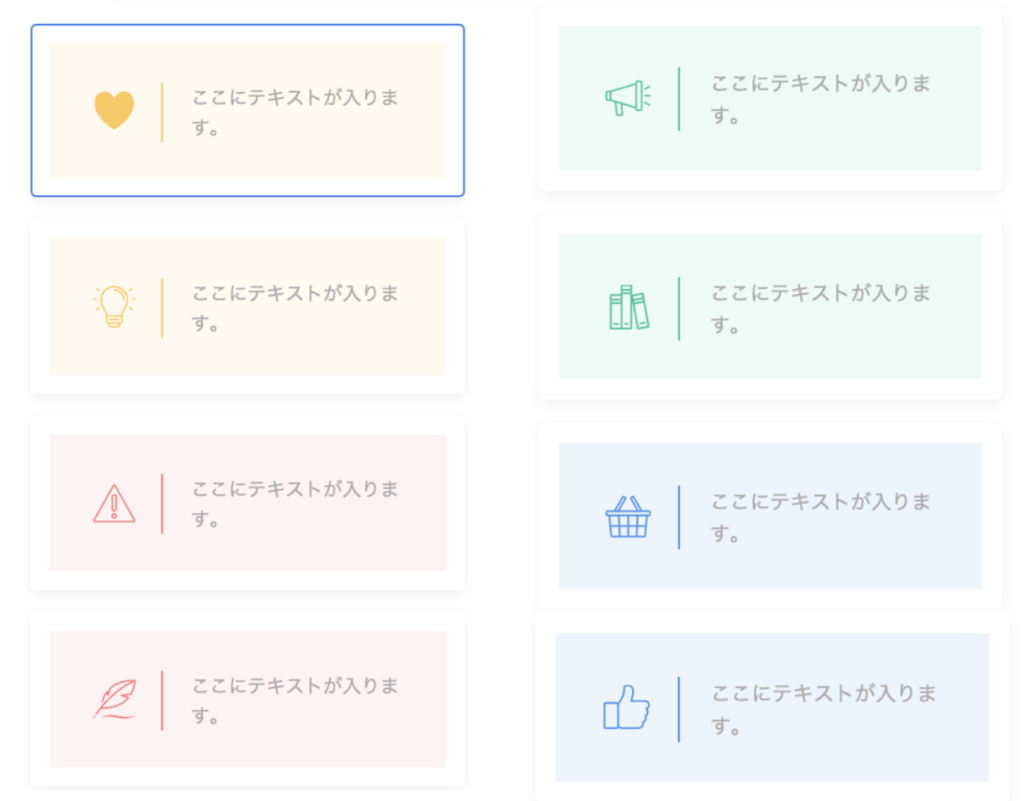
例えば、「ボックス」(囲み)のブロックを見てみると・・・
下記のように豊富&おしゃれなデザインを、簡単に作ることが可能です🌸


さらにアイコンは200種類から選ぶことができて
すべて色変更もできます!


ボックスだけでこんなに種類があるなんて
JIN:Rが欲しくなちゃうね!
その他にも、テンプレート(デザイン見本帳)が用意されていて
公式が作った幾多のパターンを、執筆画面上からすぐ呼び出せます!


これもコピペで簡単にできちゃう!
JIN:Rのデメリット
次に、「JIN:R」を使っていて実際に感じた
デメリットからお伝えしますね。
- 料金が高い
- 表示速度が遅い
- 他テーマからの修正に時間がかかる
料金が高い
他のテーマと比べるとやや高めの料金設定です。
| テーマ | 価格(税込) |
|---|---|
| 賢威8 | 27,280円 |
| JIN:R | 19,800円 |
| SWELL | 17,600円 |
| THE THOR | 16,280円 |
| SANGO | 14,800円 |
| AFFINGER6 | 14,800円 |

しかし、他のテーマとの値段差し引いても、
「JIN:R」の初心者に寄り添ってくれるところに惹かれて
私は、迷うことなく即決でした✨
ちなみに、先ほども書きましたが・・・
さらに、「JIN:R」は「1回購入したら複数サイトで利用できる」ようになっています!
自身の所有するサイト内であれば、ブログだけでなく、
ポートフォリオやホームページ作りなどにも使えます!

複数ブログで利用可能!
家族間共有もOKなんて太っ腹❤️
表示速度が遅い
サイトの表示速度が遅いと感じることがありました。
表示を高速化するためには、
画像の軽量化や、キャッシュ系プラグインなどを使って
自分自身で解決する必要があります。
他テーマからの修正に時間がかかる
これは、他のテーマから「JIN:R」にした方たちからの声ですが
テーマを変更すると、前のテーマの設定を自分で手動で直さなければならず
かなりの時間ロスになるそうです💦

手間が二重でかかるよね・・・

最近、WordPressブログを立ち上げたばかりの方は
最初から「JIN:R」を導入するのをおすすめします!
「無料のテーマから始めて、慣れてきたり、稼げるようになってから、
有料のテーマを導入しようかな。」と考えている方もいますが、
無料テーマであっても、結局はデザインの調整が必要なんです。
初心者の方なら尚更、最初から「JIN:R」を導入しておきたいですね✨
JIN:Rのメリット
次に、「JIN:R」を使っていて実際に感じた
メリットをお伝えしますね。
- 豊富なデザインがあり簡単におしゃれなサイトができる!
- サポートが手厚い!
- ブログで稼ぐを全力で後押ししてくれる!
豊富なデザインがあり簡単におしゃれなサイトができる!
繰り返しになりますが、
JIN:Rの一番大きなメリットは
ワンクリックで簡単に外観を変えられるところ!
私はこのデザインを使っています🌸

20種類以上のデモページがありますが、
この配色・デザインがそのまま使えちゃうので初心者に優しいんです🌸

ブログ作りにかかる時間を大幅短縮することができるよね!

「JIN:R」なら時短で簡単に
満足のいくおしゃれなブログになりますよ✨
さらに、さまざまな「執筆アイテム」も取り揃っていて
執筆者も読者もストレスなくブログを楽しめるこだわりがあります。
執筆ツールの代表例
- ボックス
- ボタン
- マーカー
- 吹き出し
- ブログカード
- タイムライン
- デザイン見出し
- アコーディオン
- アイコンボックス

とにかく使いやすい!
サポートが手厚い!
『ブログのスタートでつまずくことがないように』と購入・導入後の
進み方をマニュアル・フォーラムでバックアップしてくれるんです!
できるだけ寄り添って解決できる努力をします!
何か困ったことがあったらフォーラムに相談してくださいね!
ブログ初心者の経験談なんですが
もはや、わからないことがわからない!笑
そんな悩みや、つまづくことを手厚くフォローしてくれるのが「JIN:R」です!

優しい〜♡
ブログで稼ぐを全力で後押ししてくれる!
JIN:Rは「ブログで稼ぐ!」を後押ししてくれる
集客・収益化に必要な機能が結集しています!

有料記事やオンラインサロンもできる
両方ともWordPress上で管理ができます!
コンテンツ販売や、オンラオンサロンをやりたい方には
集客も収益化も叶えられる「JIN:R」がおすすめ
本気で稼ぐための「ブログコミュニティ」も用意してくれている!
「JIN:R」購入者はコミュニティーに永久無料で参加できて、(通常
さらに、開発者の「ひつじ」さんが「ブログ診断」もしてくれます✨

業界最大規模のブログコミュニティなんだって〜

私も参加してます!
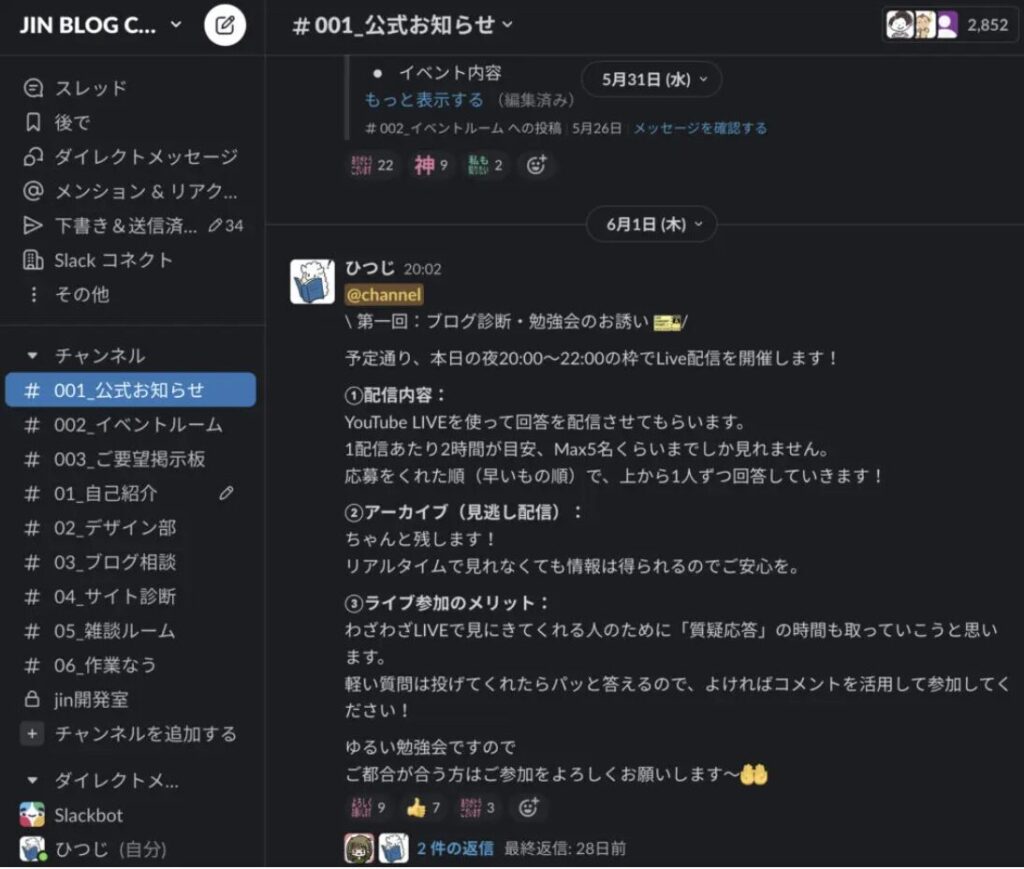
コミュニティは「Slack」というアプリでやっていますよ✨

僕はこれまでSEOやSNSを活用して、個人ブログで月100万円超の収益を出してきました!
そうやって培ってきたブログノウハウを、JIN:Rにも反映しています!

もう、全てにおいて良い!!

ここまでが私が実際に「JIN:R」を使って感じた
リアルな感想です!
評価は・・・
JIN:Rのお得な買い方
「JIN:R」導入前にお得な購入方法をご案内します!
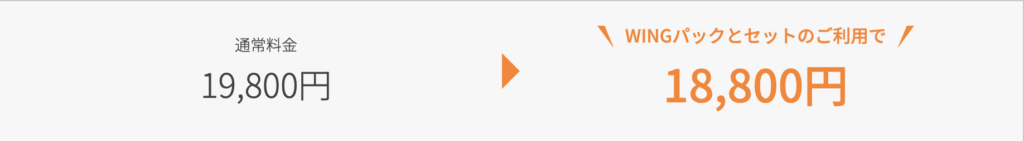
「JIN:R」はレンタルサーバー「ConoHa WING」で購入すると
1,000円引きで購入することができます。


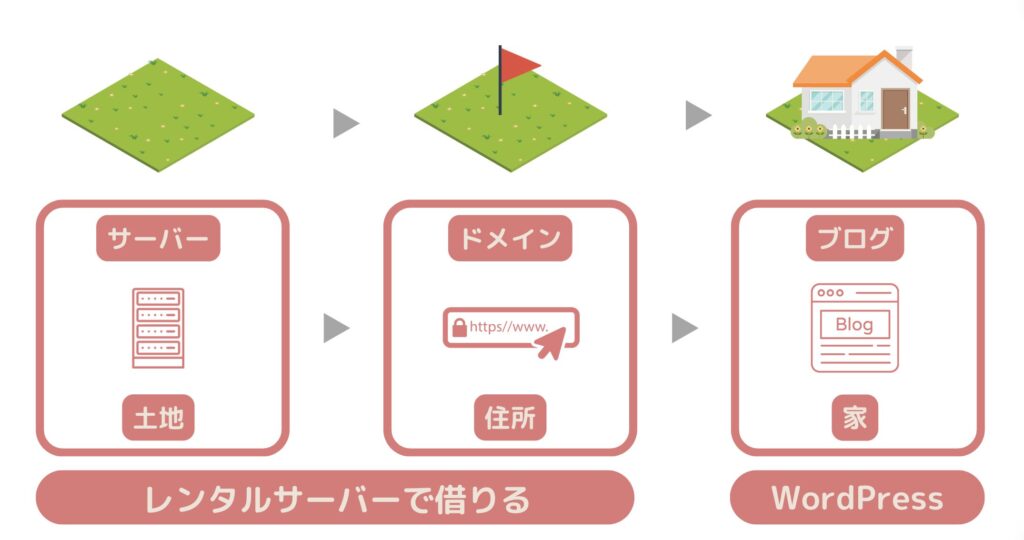
レンタルサーバーってなんだっけ?

- 『サーバー』▷「土地」のようなもの。
- 『ドメイン』▷「住所」のようなもの。
わかりやすいように図にしてみました!

そのため、まだサーバーを借りていない方でWordPressテーマはJIN:Rにする!
と決まっている方は、
お得に購入できるこちらのリンクから進めてください♪
申し込みから初期設定までの手順を
初心者の方向けに、図解やスクショを使って
かなりこだわって、わかりやすくまとめてあります!
こちらの記事を見ながら進めてみてください▼

JIN:Rの導入方法
それでは、「JIN:R」の導入手順3ステップを解説していきます!

なんだか難しそうだな〜
と、思われるかもしれませんが・・・
- JIN:Rを購入して
- ダウンロードして
- ワードプレスに入れて有効化する
これだけなので簡単にできますよ!
では順番に見ていきましょう♪
サイトにアクセスしたら、以下のような画面が表示されます。
「ダウンロード」ボタンどちらからでも購入先に飛びます。

次に、この画面になるので
「今すぐJIN:Rを購入」をクリック。

メールアドレス、カード情報などの個人情報を入力し
「支払う」をクリック。
ここで登録したメールアドレスは、以下の目的に利用されます。
▶︎ JIN:Rのダウンロードページとダウンロードパスワードが送付されます

以上で購入は完了です。
続いて、テーマ購入時に入力いただいたメールアドレスに、
JIN:R運営チームから自動返信メールが届きます。

購入から数分で届きましたよ✨
届いたメールには、
- 「ダウンロードURL」
- 「ダウンロードパスワード」
が記載されています。
まずは、「ダウンロードURL」にアクセスします。
ダウンロードページを下に進んでいくと、ダウンロードする場所が現れます。

「ダウンロードする」をクリックするとパスワード入力画面がえてくるので、
メールから配布された「ダウンロードパスワード」を入力します。

ダウンロードが成功すると、「jinr.zip」が保存されます。
ここまででダウンロードは完了です。
「JIN:R」がダウンロードできたら、ワードプレスに入れていきますよ!
まずは、ワードプレスにログインします。
管理画面から「外観」>「テーマ」へと進んでください。

次の画面で出てくる「新規追加」をクリック。

続いて「テーマのアップロード」のボタンをクリック。

すると、「ファイルを選択」というボタンが出てきます。
クリックすると、自分のパソコンの中からファイルを選べる画面へと移動します。

先ほどパソコンにダウンロードした「jinr.zip」を選択したら、
「今すぐインストール」をクリック。

アップロードがうまくいくとこの画面になるので
「有効化」をクリックしたら完了です。


簡単にできちゃった♪

お疲れ様でした!
トップに戻るとJIN:Rの初期デザインが反映されていますよ✨
この後に「子テーマ」を同じ手順でインストールしていきます!

子テーマって?
子テーマに関しても、公式サイトで初期設定の手順がわりやすく記載されていますので
ご安心ください!▼


これでもか!と言うくらいに
初心者に寄り添ってくれているのがありがたい!
この後の、サイトデザインも全て公式サイトの記事でまとめてくれていますので
見ながら進めてみてください✨
まとめ 本気で稼ぎたい人は「JIN:R」を導入しよう
最後まで読んでくださり、ありがとうござます!
私自身、「JIN:R」を導入してから
ブログ運営、サイト作りが楽しくなり
心から本当によかった!と感じています
ブログで稼ぎたい方、ホームページを簡単におしゃれに作りたい方は
自信を持っておすすめします!
JIN:Rのサービスをまとめると
- 業界トップクラスのデザイン性
- 高機能&SEOに強い設計
- 無料アップデート実施
- コミュニティの「学びの場」がある
- フォーラムの「サポート」もある
そんなツールが、サブスクなし・買い切り19,800円なのは、、
「本当にいいのかな?」と個人的には思いました。
ブログ収益に必要なものが全て手に入る「JIN:R」を選んでおけば間違いなしです!