Color Room

miki
記事内に商品プロモーションを含む場合があります
色は、デザインにおいてとても大切な役割を果たします。
ここでは、その理由を分かりやすくご紹介します。
色選びの重要性について

5つにまとめてみました!
- 第一印象を左右する
色は視覚的な第一印象を決める重要な要素です。
ウェブサイトやロゴのカラーは、訪問者に対して瞬時に印象を与えます。
適切なカラーを選ぶことで、見る人に良い印象を与えることができます。 - ブランドの認識を高める
色はブランドの一部として機能し、認知度を高めるのに役立ちます。
例えば、赤を見ると「コカ・コーラ」を思い出すように、特定の色が特定のブランドと結びつくことがあります。 - 感情や気分に影響を与える
色は人の感情や気分に影響を与える力があります。
例えば、青は落ち着きや信頼感を感じさせ、赤は情熱や興奮を引き起こします。このため、目的に応じて適切な色を選ぶことが大切です。 - 見やすさと読みやすさを向上させる
色の選び方は、見やすさと読みやすさにも大きな影響を与えます。
背景色とテキスト色のコントラストを適切に設定することで、情報が見やすくなり、読みやすくなります。 - 行動を促す
色は人の行動を誘導する力も持っています。
例えば、目立つ色のボタンを使うことで、クリックされやすくなります。
適切な色選びは、ユーザーの行動を効果的に誘導します。

色ってそんなに意味があるんだね!

印象や、感情にまで影響があるので
色選びはかなり重要なんですよ🌸
次は、色の決め方など基本から解説していきます!
配色の基本
まず、「テーマカラー」を決めましょう♪
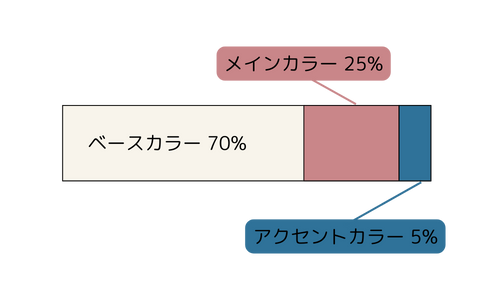
テーマカラーは、「ベースカラー」「メインカラー」「アクセントカラー」の3色。
もちろんそれ以上にもできますが、色数が増えるほど扱いが難しくなります。
まずは基本の3色をマスターしましょう。

メインカラー
まずは、一番のテーマとなる(主張したい)色を
「メインカラー」に設定しましょう。
ターゲットが好みそうな色や、
世界観を表現するのにふさわしい色を選ぶのがおすすめです♪
ベースカラー
背景など広い面積に使う色です。
一般的に、白またはライトグレーなどの明度の高い濁色が使われることが多いです。
アクセントカラー
注目させたい、見落とされたくないポイントにだけ使用する色。
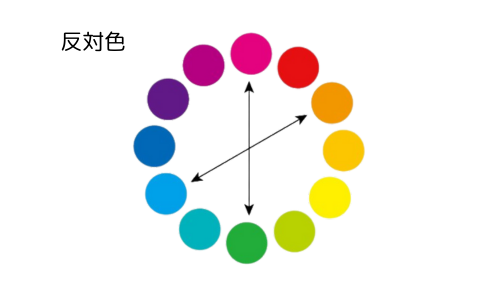
メインカラーの反対色を使うと、鮮やかさが引き立つので目にとまりやすくなりますよ♪

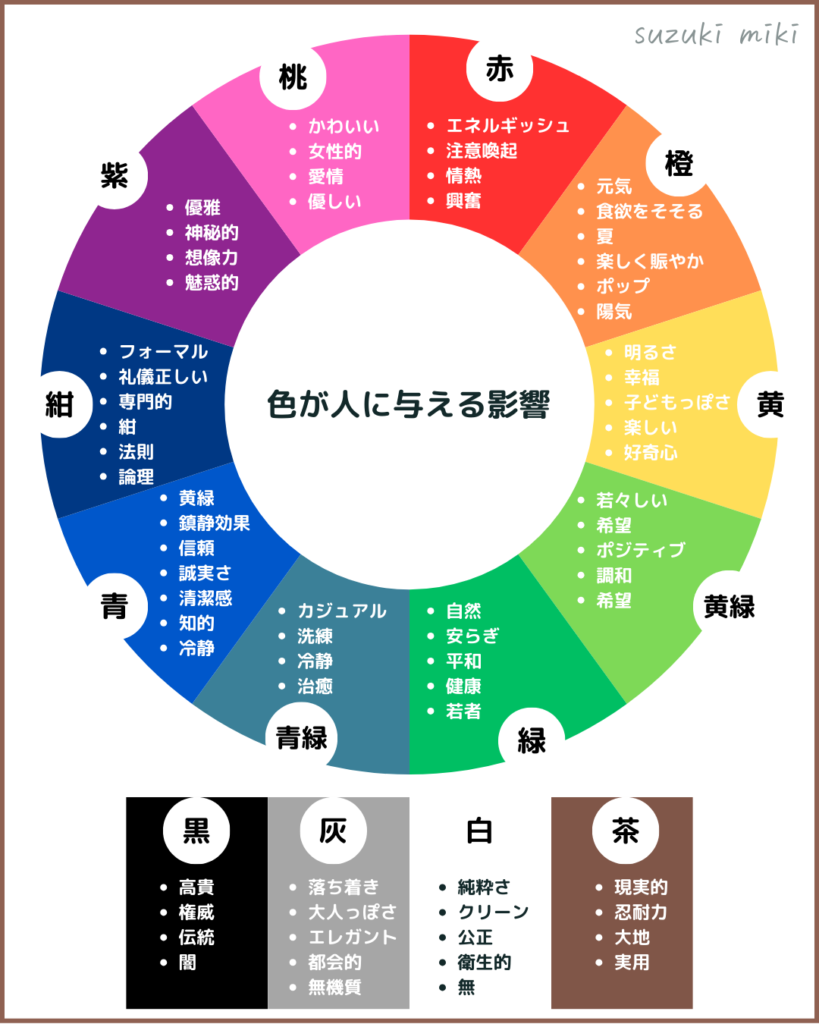
色の心理学
色のイメージが湧かない方は、こちらを参考にしてください。

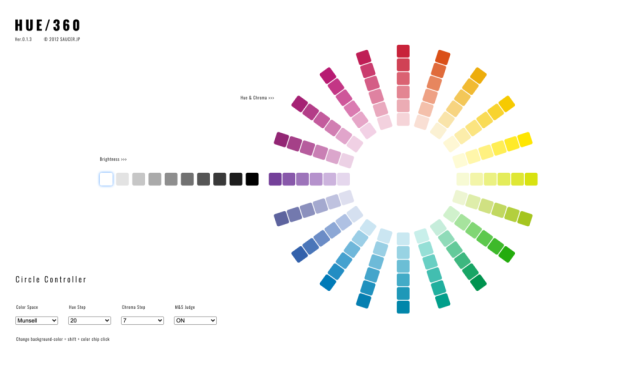
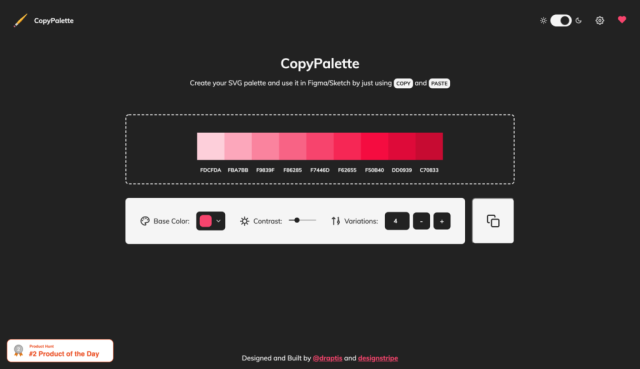
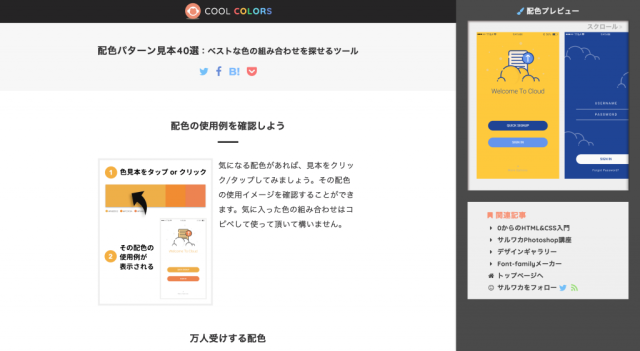
配色参考サイト

私がよく使っている配色サイトをまとめました!
便利ですので、色選びの参考にしてください🌸
詳しいプロフィール